
GitHub - react-simple-code-editor/react-simple-code-editor: Simple no-frills code editor with syntax highlighting

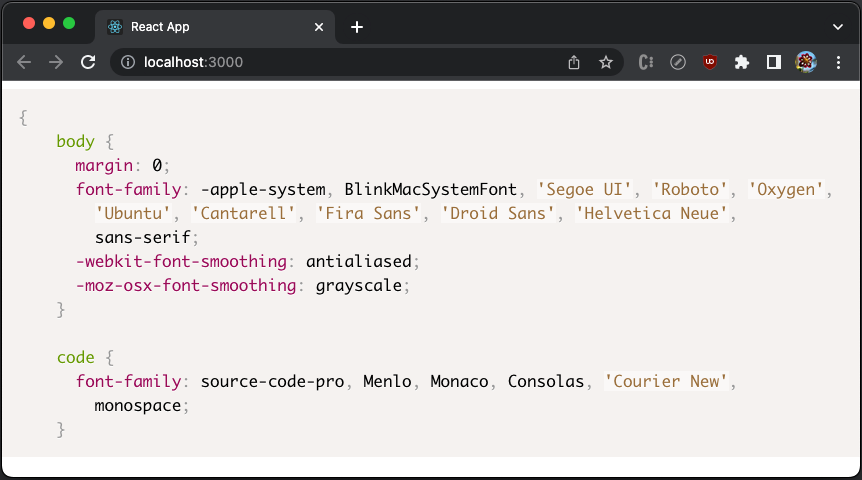
How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English

How to Add Syntax Highlighting to Code on Your Website Using React js | Code Highlight | #reactjs - YouTube

How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English